Remember what I said in the last blog? The flag with the text created in the last class,
that gave me an idea for my next illustration. So I started with a similar box of colours to create the art I was visioning.
My idea was to wrap the boxes and clone them and place each other upside down to make a 'perspective view'. And then draw a girl and a guy sitting inside the box minding their own business while their pets being social. Might be the start of a Hello.
After colouring, it would look better I promise.
After colouring and shading, the task was to create their pets. A furry dog for the lady and a brown bigger doggo for the guy. The concept was kind of like this.
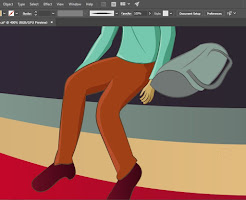
Now, to bring them to lively dogs, colour and shades were given.
I was not sure which one should I upload so I uploaded them both.
You can see the final versions here:


















Comments
Post a Comment